As you may have noticed, I’ve recently started adding photo captions to the majority of the photos in my new blog posts.
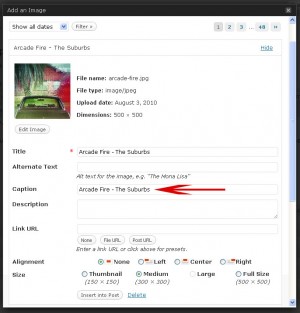
WordPress has a great feature that lets you add these captions with ease if you’re using an image you’ve uploaded to your site/server.

Simply fill in the caption field with the information you’d like to share (i.e. Rick Rocks out | Photo by Jonathan Blundell) and depending on how your WordPress theme is styled, your results will look something like this:

But what if you want to want to add a link to your image caption?
With some photos released via Creative Commons, photographers like you to link to a particular site if you use their photo.
Simply adding the URL to the caption is nice, but it doesn’t actually link readers back to the site (kinda defeating the purpose of the license). And if you add the standard HTML code for a link…
<a href="http://www.flickr.com/jdblundell">
…the caption will bust and you’ll get nothing.
But there is an easy solution!
I’ve found some rather complicated work arounds on the web, dealing with your function.php file and such, but as of WordPress 3.0 (you really should upgrade if you haven’t) the solution involves changing two characters.
To add a link within your image caption, simply replace the standard double quotation marks (“) in your hyperlink with a single quotation mark (‘).
The resulting HTML will look like so:
<a href='http://www.flickr.com/jdblundell'>
Super easy!
So rather than:
Business card cubes | Photo by <a href="http://www.jdblundell.com">Jonathan Blundell</a>
Use this caption:
Business card cubes | Photo by <a href='http://www.jdblundell.com'>Jonathan Blundell</a>
And you’ll get these results:

Great tip! Thanks.
Sure thing! Glad to help.
YES!!! Hallelujah it works!
YES!!! Hallelujah it works!
Now how do I align caption text left without aligning the image left?
It’s all in your styling – CSS.
I was planning on writing another post later on – but here’s what I use:
.wp-caption {border: 1px solid #ddd; text-align: center; background-color: #f3f3f3; padding-top: 4px; margin: 0px 0px 10px 0px}
.wp-caption img {margin: 0; padding: 0; border: 0 none}
.wp-caption p.wp-caption-text {color: #000000; font-size: 10px; line-height: 17px; padding: 4px; margin: 0; text-align:right}
To align the text to the left instead of right, simply change the value of the p.wp-caption-text from text-align:right to text-align:left
Thank goodness you’ve added this instruction in plain english – I always find it tricky to figure out where to insert specific code within the html jumble of confusion.
Any chance there’s an additional code that will make the links open in new windows? Hate to send traffic away from my blog…
It’s basically the same as applying a target tag to any other HREF tag.
Except, use single quotation marks instead of double.
So your caption looks like this:
Business card cubes | Photo by Jonathan Blundell
FYI, if I switch from HTML mode to Visual mode and then attempt to Preview the post, I lose ALL LINKS in the image captions. I don’t get it. I was so close to victory thanks to your instruction, but now I’m back at square one.
I’ve found thar previewing a post doesn’t always run all the code.
Sometimes things don’t appear as they do in the final live post.
You’re a star! Many thanks for this bit of info. It was annoying me.
I spoke to soon, it recognizes the link within the editor but not in the final live version
Nathan, it works for me. Can you share an example of how you’re using the code? And perhaps which version of WordPress you’re using?